
打开浏览器就能VR看世界,一款强大的js vr插件

代码很简单,只要在head中引入库就行了
<html>
<head>
<script src="https://aframe.io/releases/0.9.1/aframe.min.js"></script>
</head>
<body>
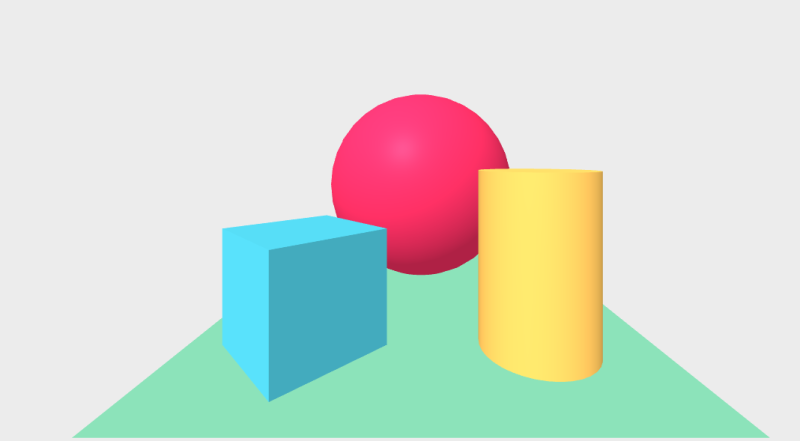
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" co...点击查看剩余70%





网友评论0