
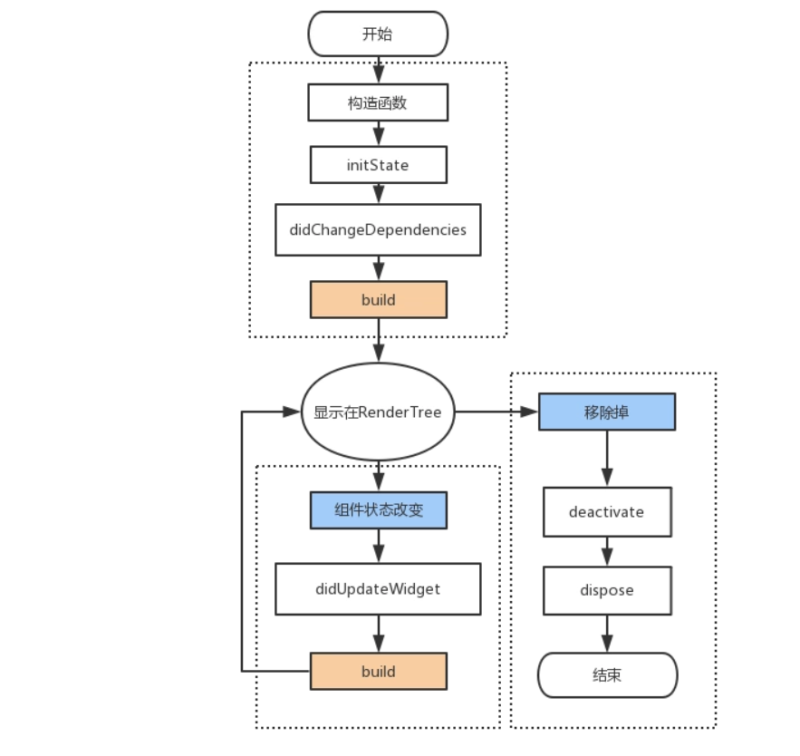
flutter的生命周期

大致可以看成三个阶段
初始化(插入渲染树)
状态改变(在渲染树中存在)
销毁(从渲染树种移除)
各个函数
构造函数
这个函数不属于生命周期,因为这个时候State的widget属性为空,如果要在构造函数中访问widget的属性是行不通的。但是构造函数必然是要第一个调用的。
initState /// Called when this object is inserted into the tree.
didChangeDependencies /// Called when a dependency of this [State] object changes.
new DefaultTabController(length: 3, child: new TabBar( tabs: [ "主页","订单","我的" ] .map( (data)=>new T...
点击查看剩余70%





网友评论0