
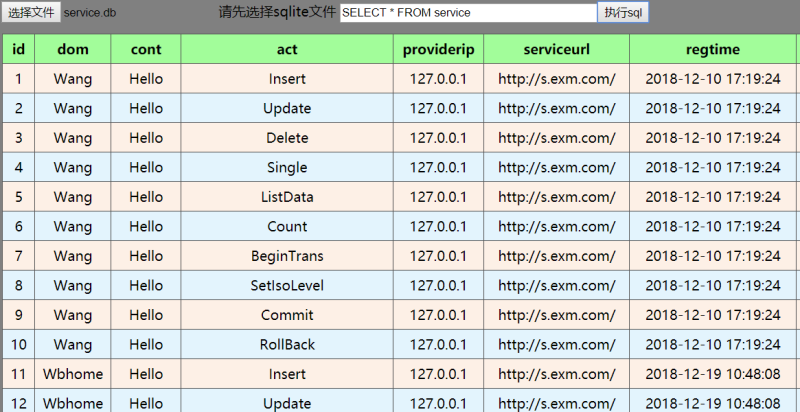
开发一个浏览器打开sqlite文件,并且能执行sql语句显示数据的html

最近想要打开本地开发的sqlite数据库,但是要下载软件安装后才能打开,于是我想可不可以通过html5来打开sqlite数据库进行sql操作呢,于是我研究了一番,编写了一个简单的浏览器端运行的sqlite打开器,下面代码可以直接运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BFW NEW PAGE</title>
<script id="bfwone" data="dep=jquery.17" type="text/Javascript" src="http://repo.bfw.wiki/bfwrepo/js/bfwone.js"></script>
<script type="text/Javascript">
var db;
bready(function() {
use(["sql"], function() {
var dbFileElm = document.getElementById('dbFileEle');
document.getElementById('exec').onclick= function() {
var sql = document.getElementById('sqlexc').value;
console.log(db)
console.log(sql)
var result = db.exec(sql);
console.log(result);
use(["Table"], function() {
...点击查看剩余70%





网友评论0