
andriod用RecyclerView打造微信朋友圈效果(第一讲)
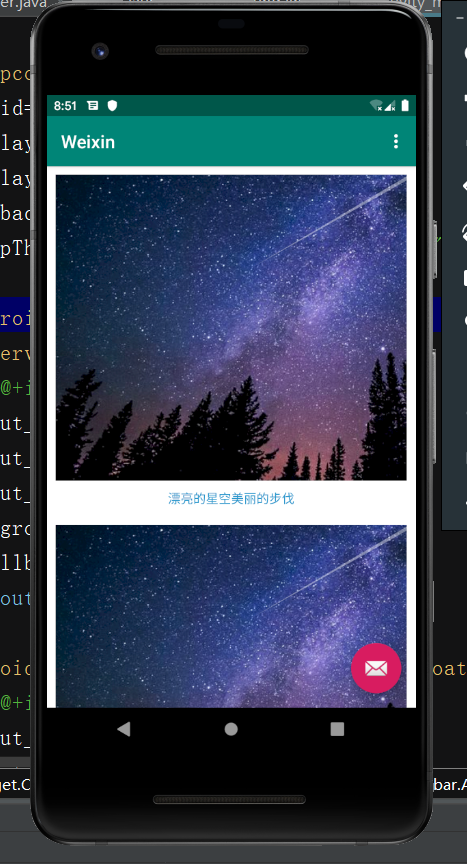
先看效果图

关于RecyclerView
RecyclerView 是 ListView 的升级版 ,RecyclerView 将 ViewHolder 标准化,我们不再需要面向 view ,而是直接面向 ViewHolder 编写实现我们需要的 Adapter,这样一来,逻辑结构就变得非常清晰。
RecyclerView 的优缺点:
优点:新控件RecyclerView,提供了一种插拔式的体验,高度的解耦,异常的灵活,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator 实现 ListView,GirdView,瀑布流等效果。
缺点: Item的点击、长按事件,需要自己写。
开发步骤
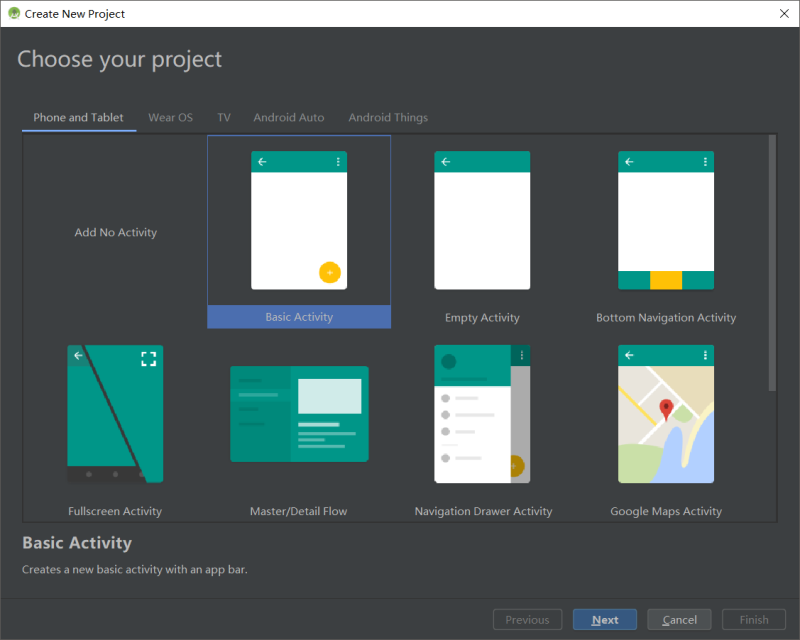
新建一个activity

MainActivity的布局文件改为
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/id_recyclerview_horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerVertical="false"
android:background="#ffffff"
android:scrollbars="none" />
<!--<include layout="@layout/content_main" />-->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
注意:
item布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
>
<ImageView
android:id="@+id/id_index_gallery_item_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="false"
android:layout_centerHorizontal="false"
android:layout_margin="5dp"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/id_index_gallery_item_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/id_index_gallery_item_image"
android:layout_centerHorizontal="false"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:textColor="#2596cc"
android:textAlignment="center"
android:text="漂亮的星空美丽的步伐"
...点击查看剩余70%





网友评论0