
js 浏览器端实现身体骨骼跟踪,肢体动作跟踪
人脸识别现在已经很普遍了,特别是tensorflow的开源发布,已经让ai人工智能火到一定程度了,基于tf的人脸识别也很多,但是如何在浏览器端通过js实现摄像头或视频中的人体动作捕获分析呢
比如说ai游戏,实时捕获人体动作,进行在线试穿衣服,犯罪动作跟踪,非法活动跟踪等,体感游戏啥的
今天我们来试试谷歌的posenet,先试试看效果,下面我们检测一个图片的骨骼,可以在console中看到这些关键点
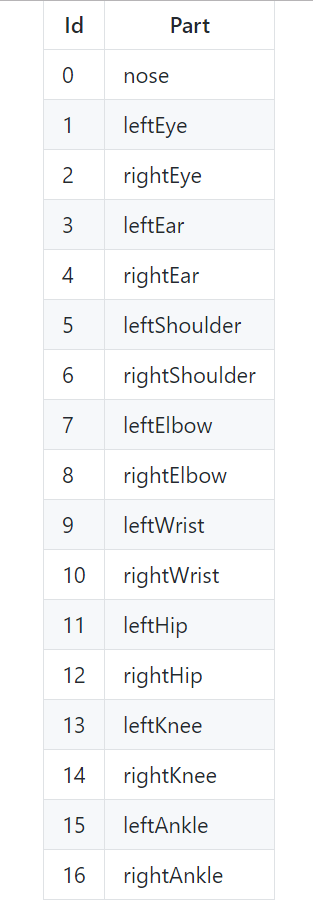
所有的关键点都用部位 ID 标记,每个部位和对应的 ID 如下:

<html>
<head>
<!-- Load TensorFlow.js -->
<script src="https://unpkg.com/@tensorflow/tfjs"></script>
<!-- Loa...点击查看剩余70%





网友评论0