
WebAssembly 介绍
在上世纪90年代推出JavaScript几经波折,源于各大巨头的竞争和妥协,最后成了唯一一个各大浏览器都支持的动态语言。但是不得不说JS的语言语法繁琐丑陋难于进行大型项目的开发;同时作为一个动态语言不可以避免的有性能为题。为了解决这些问题,出现一些很成功的项目,比如微软的TypeScrip语言、谷歌的Dart语言,Mozilla(firfox)的asm.js,但是都没有真正的解决问题,或者得不到一致支持。所以W3C 牵头推出了WebAssembly。由W3C WebAssembly工作组维护,最新的主流浏览器Chrome,Firefox,Safari,Edge,移动浏览器都对其提供了支持。
JS V8引擎也支持WebAssembly,所以可以在Node.js中无缝嵌入使用分。
虽然我们说WebAssembly目的是解决了JS的性能等问题,但并不是要取代JavaScript,而且现在WebAssemble的运行还要强烈依赖于JS,不排除将来浏览器直接支持,但是目前还需要两者一起协同工作。两者互操作,可以不怎么较大改变目前Web工作架构和流程的情况下最佳方式,即可利用JavaScript的灵活性和易用性,也能通过WebAssembly的强大功能和性能来补充它。
安全性
WebAssembly代码运行在JS虚拟机的沙盒环境中,具有与JavaScript相同的安全策略,浏览器确保相同的源和权限策略。
高性能
WebAssembly的引入就是为了提高速度它是一种编译语言,这意味着程序将在执行之前转换为二进制文件。在理论上它可以达到与C等本机编译语言同等的性能。
与JavaScript(动态和解释性编程语言)相比,呈几何级的性能提高。。
WebAssembly的原理
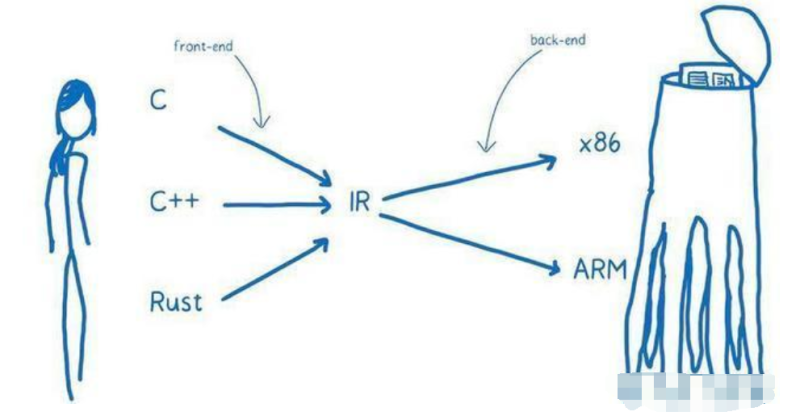
WebAssenbly的执行包括两部分:编译器前端和后端。前端部分实现将高级语言(C、C++和Rust)编译成LLVM IR码。后端负责将LLVM IR编译成各架构(x86,AMD64,ARM)对应的机器码。


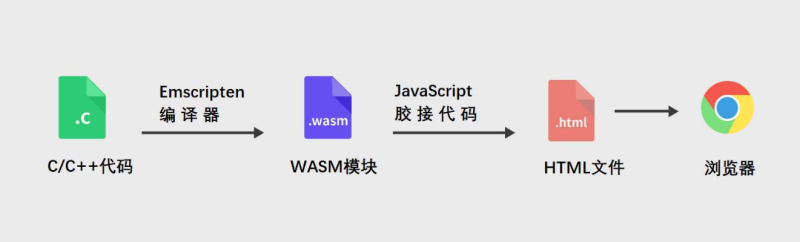
实际中常用的是Emscripten,他可以将C和C++应用程序移植到WebAssembly,原生C/C++代码编译为两个文件.wasm文件和.js文件。
wasm文件包含实际的WASM代码,.js文件包含允许JavaScript代码运行WASM的所有框架。
Emscripten还支持很多的任务,比如将OpenGL调用转换为WebGL;为DOM API和其他浏览器和设备API提供绑定;提供可在浏览器中使用的文件系统实用程序等等。默认情况下,这些东西不能直接在WebAssembly中访问。
Rust代码则无需第三方工具,可以直接编译为WebAssembly目标代码。
WebAssembly的用途
WebAssembly特适合那些需要非常高性能的Web产品。目前已经有很多公司用它来在网上提供更好在线服务。比如Figma,一个在线设计...
点击查看剩余70%





网友评论0