
微信app支付接入后端php数据签名方式

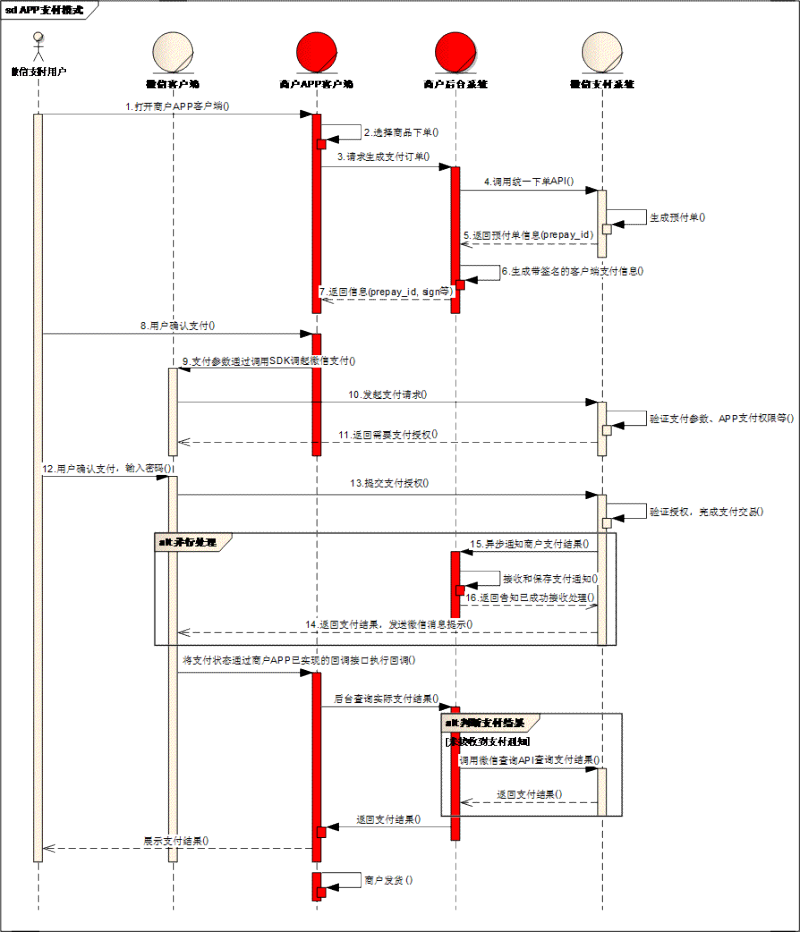
我们先看看微信app支付的流程

商户系统和微信支付系统主要交互说明:
步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。
步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。
步骤3:统一下单接口返回正常的prepay_id,再按签名规范重新生成签名后,将数据传输给APP。参与签名的字段名为appid,partnerid,prepayid,noncestr,timestamp,package。注意:package的值格式为Sign=WXPay
步骤4:商户APP调起微信支付。
步骤5:商户后台接收支付通知。
步骤6:商户后台查询支付结果。
我们再看看微信支付app端的代码
appayBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url="https://wxpay.wxutil.com/pub_v2/app/app_pay.php";
Button payBtn = (Button) findViewById(R.id.appay_btn);
payBtn.setEnabled(false);
Toast.makeText(MainActivity.this, "获取订单中...", Toast.LENGTH_SHORT).show();
try{
byte[] buf = HttpUtil.httpGet(url);
if (buf != null && buf.length > 0) {
String content = new String(buf);
Log.e("get server pay params:",content);
JSONObject json = new JSONObject(content);
if(null != json) ){
PayReq req = new PayReq();
req.appId = json.getString("appid");
req.partnerId = json.getString("partnerid");
req.prepayId = json.getString("prepayid");
req.nonceStr = json.getString("noncestr");
req.timeStamp = json.getString("timestamp");
req.packageValue = json.getString("package");
req.sign = json.getString("sign");
req.extData = "app data"; // optional
Toast.makeText(MainActivity.this, "正常调起支付", Toast.LENGTH_SHORT).show();
// 在支付之前,如果应用没有注册到微信,应该先调用IWXMsg.registerApp将应用注册到微信
Log.e("wangbo", "checkArgs=" + req.checkArgs());
boolean ret=api.sendReq(req);
Log.e("wangbo", "ret=" + ret);
}else{
Log.e("PAY_GET", "返回错误"+json.getString("retmsg"));
Toast.makeText(MainActivity.this, "返回错误"+json.getString("retmsg"), Toast.LENGTH_SHORT).show();
}
}else{
Log.d("PAY_GET", "服务器请求错误");
Toast.makeText(MainActivity.this, "服务器请求错误", Toast.LENGTH_SHORT).show();
}
}catch(Exception e){
Log.e("PAY_GET", "异常:"+e.getMessage());
Toast.makeText(MainActivity.this, "异常:"+e.getMessage(), Toast.LENGTH_SHORT).show();
}
payBtn.setEnabled(true);
}
});
通过上面app的代码我们可以看到后台生成预支付交易单,返回正确的预支付交易回话标识后再在APP里面调起支付!官方文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1
下面我看看后台怎么生成预支付交易单和签名的
<?php
echo apppay('订单号','价格'); //直接输出json给前台APP
//入口函数
function apppay($order_num,$price){
$json = array();
//生成预支付交易单的必选参数:
$newPara = array();
//应用ID
$newPara["appid"] = "商户appid";
//商户号
$newPara["mch_id"] = "商户id";
//设备号
$newPara["device_info"] = "WEB";
//随机字符串,这里推荐使用函数生成
$newPara["nonce_str"] = createNonc...点击查看剩余70%





网友评论0