
tui-image-editor.js 中文汉化配置及菜单svg路径设置
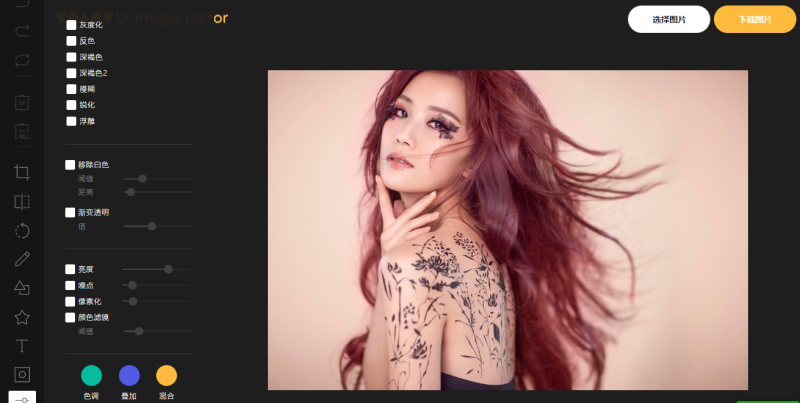
今天我们来介绍一款强大的图像处理插件,媲美Photoshop,我们先看看效果

从图像滤镜到裁剪、遮罩、文字添加、图标图形添加、自由绘画到混合图层,非常强大的一款在线js图像处理插件
以后简单地处理图片根本就不用装图像处理软件了,打开浏览器就能处理图像,非常方便,由于是国外的大牛写的,没有中文版
我们根据官方指南,进行了翻译,tui-image-editor的中文菜单翻译文件如下
var locale_ru_ZH = {
// override default English locale to your custom
'Crop': '裁剪',
'Delete': '删除',
'Delete-all': '删除所有',
"Load": "选择图片",
'Download': '下载图片',
'Sharpen': '锐化',
'Emboss': '浮雕',
'Blur': '模糊',
'Sepia': '深褐色',
'Sepia2': '深褐色2',
'Invert': '反色',
'Grayscale': '灰度化',
'Remove White': '移除白色',
'Threshold': '阈值',
'Distance': '距离',
'Filter': '滤镜',
'Color Filter': '颜色滤镜',
'Pixelate': '像素化',
'Noise': '噪点',
'Brightness': '亮度',
'Redo': '重做',
'Undo': '撤销',
'Reset': '重设',
'Flip': '翻转',
'Rotate': '旋转',
'Draw': '绘画',
'Shape': '图形',
'Icon': '图标',
'Text': '文字',
'Mask': '遮罩',
'Apply': '应用',
'Cancel': '取消',
'Custom': '自定义',
'Square': '正方形',
'Load Mask Image': '选择遮罩图片',
'Range': '角度',
'Color': '颜色',
'Fill': '填充',
'Stroke': '边框',
'Rectangle': '长方形',
'Circle': '圆形',
'Triangle': '三角形',
'Bold': '加粗',
'Italic': '倾斜',
'Underline': '下横线',
'Left': '左对齐',
'Center': '居中',
'Right': '右对齐',
'Text size': '文本大小',
'Arrow': '箭头',
'Arrow-2': '箭头2',
'Arrow-3': '箭头3',
'Value': '值',
'Custom icon': '自定义图标',
'Gradient transparency': '渐变透明',
'Blend': '混合',
'Multiply': '叠加',
'Tint': '色调',
'Heart': '心',
'Bubble': '泡泡',
'Location': '位置',
'Polygon': '多变形',
'Star-1': '星星1',
'Star-2': '星星2',
'Free': '自由',
'Straight': '直线',
// etc...
};
将他放在html中,然后初始化tui-image-editor的时候加载这个中文包 var imageEditor = new tui.ImageEditor('#tui-image-editor-container', {
includeUI: {
...点击查看剩余70%





网友评论0