
一步一步教您怎么利用chrome进行屏幕共享
webrtc不仅可提供以摄像头为源的视频通讯功能,也能进行主机的screensharing,但目前支持webrtc的浏览器,无法直接截取主机屏幕,故无法使用此功能,需要插件支持才能实现屏幕截取共享功能,这里就介绍如何使用chrome浏览器进行屏幕共享。
第一步,下载chrome插件模板,点击下载

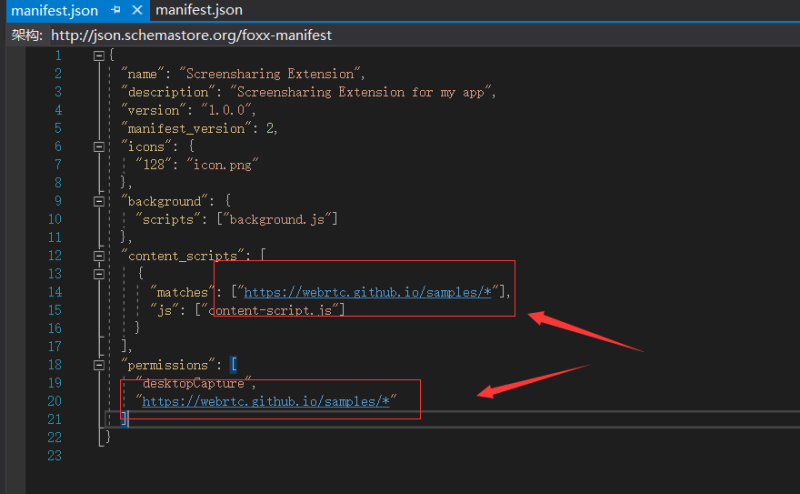
第二步,解压文件后,进入目录打开manifest.json,将https://webrtc.github.io/samples/*改为本地的https地址https://192.168.0.100/*

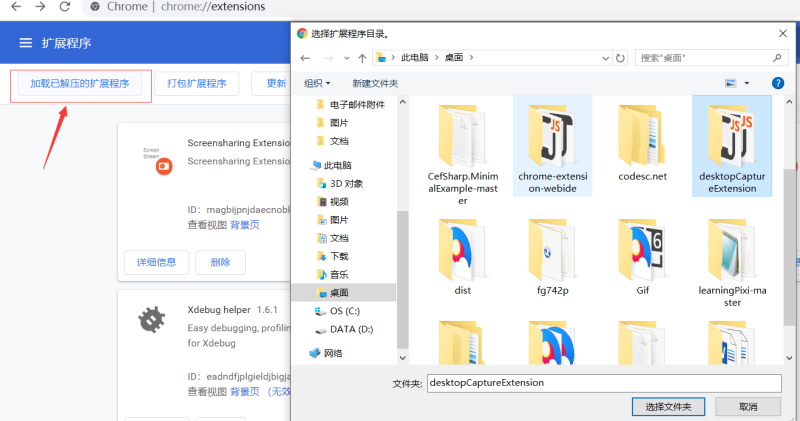
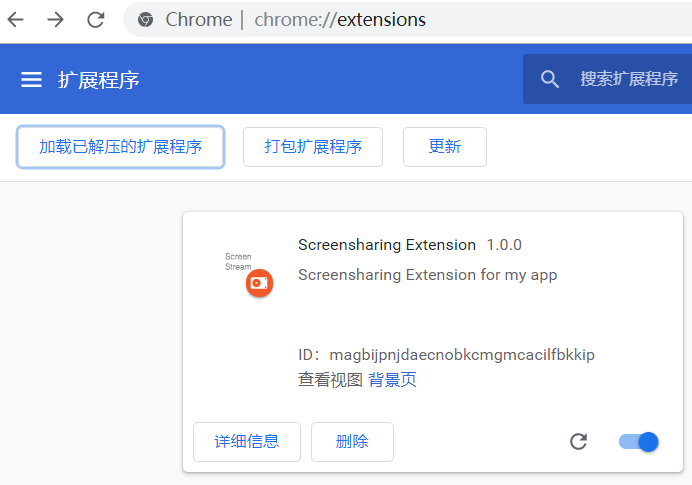
第三步,打开chrome,输入 chrome://extensions/ 以打开chrome的扩展程序,


第四步,在本地服务器根目录新建一个html文件 screenrecord.html,内容如下
<!DOCTYPE html>
<html>
<head>
<title>Desktop capture</title>
<style>
body {
background: white;
display: -webkit-flex;
-webkit-justify-content: center;
-webkit-align-items: center;
-webkit-flex-direction: column;
}
video {
width: 640px;
height: 480px;
border: 1px solid #e2e2e2;
}
</style>
</head>
<body>
<video id="video" playsinline autoplay></video>
<p>
<button id="start">Share Screen</button>
</p>
<script>
'use strict';
const videoElement = document.getElementById('video');
let extensionInstalled = false;
document.getElementB...点击查看剩余70%





网友评论0