
一款基于cefsharp的极简浏览器源码
1、多标签
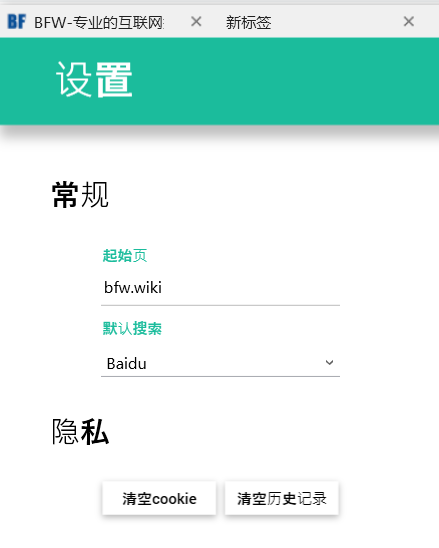
2、支持无痕模式
3、自定义搜索引擎
4、支持书签收录
5、支持历史记录与COOKIE清除
6、代码全开源,基于wpf


<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WebExpress"
xmlns:bookmarks="clr-namespace:WebExpress.Bookmarks"
xmlns:CBfwBfwOntrols="clr-namespace:WebExpress.Controls" x:Name="MainGrid" x:Class="WebExpress.MainWindow"
mc:Ignorable="d"
Title="WebExpress" Height="640" Width="1024" StateChanged="MainGrid_StateChanged" Activated="MainGrid_PreviewMouseDown" Icon="/WebExpress;component/WE-LOGO.ico">
<Window.Resources>
<Style x:Shared="True" x:Key="ButtonStyle" TargetType="Button">
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Name="border"
BorderThickness="1"
Padding="4,2"
BorderBrush="Transparent"
CornerRadius="3"
Background="Transparent">
<ContentPresenter HorizBfwBfwOntalAlignment="Center" VerticalAlignment="Center" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="BorderBrush" Value="Transparent" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid x:Name="Grid" Background="White" Opacity="0.995">
<Grid.ColumnDefinitions>
<ColumnDefinition Wid...点击查看剩余70%





网友评论0