
何为内存泄漏:由于疏忽或错误造成程序未能释放已经不再使用的内存。内存泄漏并非指内存在物理上的消失,而是应用程序分配某段内存后,由于设计错误,导致在释放该段内存之前就失去了对该段内存的控制,从而造成了内存的浪费。
JavaScript造成内存泄漏的几种原因分析:
1、意外的全局变量
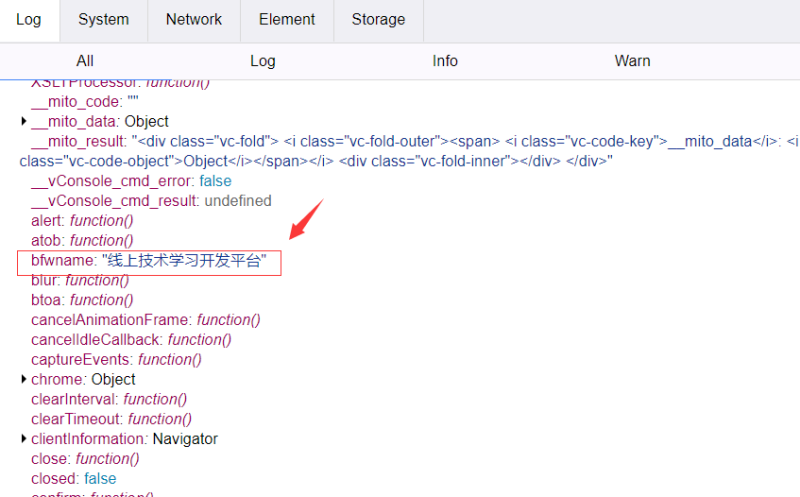
js对未声明变量会在全局最高对象上创建它的引用,(是以属性存在的,而不是变量),如果在游览器上就是window对象,如果在node环境下就是global;如果未声明的变量缓存大量的数据,它可能只有在页面被刷新或者被关闭的时候才会释放内存,这样就造成了内存意外泄漏。如下例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BFW NEW PAGE</title>
<script type="text/javascript">
function testfunc() {
bfwname = "线上技术学习开发平台"
}
testfunc()
console.log(window)
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BFW NEW PAGE</title>
<script type="text/javascript">
function testfunc() {
this.bfwname = "线上技术学习开发平台"
}
testfunc()
console.log(window.bfwname)
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BFW NEW PAGE</title>
<script type="text/javascript">
function Bfw(name) {
function sendName() {
console.log(name)
}
return sendName
}
var test = Bfw("线上技术学习开发平台")
test() //tokey
</script>
</head>
<body>
</body>
</html>点击查看剩余70%





网友评论0