
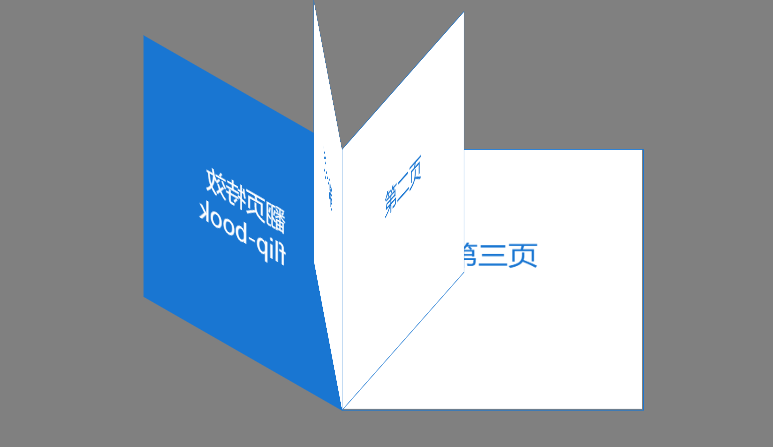
纯css3翻书翻页效果,可在线编辑代码预览

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纯CSS3翻书效果</title>
<style type="text/css" media="all">
/*
flip-book样式
*/
* {
padding: 0;
margin: 0;
}
body, html {
height: 100%;
}
body {
/*perspective 属性指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时则比正常小,大小程度由该属性的值决定。默认情况下,消失点位于元素的中心,但是可以通过设置perspective-origin属性来改变其位置。*/
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
background-color: #212121;
font-family: '微软雅黑';
}
.book {
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
width: 300px;
height: 300px;
background-color: #fff;
-webkit-transform: rotateX(30deg);
-ms-transform: rotateX(30deg);
-o-transform: rotateX(30deg);
transform: rotateX(30deg);
}
.preserve-3d {
/*transform-style属性指定了,该元素的子元素是(看起来)位于三维空间内,还是在该元素所在的平面内被扁平化。*/
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.book-page {
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
border: 1px solid #1976D2;
text-align: center;
}
.book-page-box {
-webkit-transform-origin: 0 50%;
-moz-transform-origin: 0 50%;
-ms-transform-origin: 0 50%;
-o-transform-origin: 0 50%;
transform-origin: 0 50%;
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
@keyframes flipBook1 {
0% {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
50% {
-webkit-transform: rotateY(-160deg);
-ms-transform: rotateY(-160deg);
-o-transform: rotateY(-160deg);
transform: rotateY(-160deg);
}
100% {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
}
/* Firefox */
@-moz-keyframes flipBook1 {
0% {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
50% {
-webkit-transform: rotateY(-160deg);
-ms-transform: rotateY(-160deg);
-o-transform: rotateY(-160deg);
transform: rotateY(-160deg);
}
100% {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
}
/* Safari and Chrome */
@-webkit-keyframes flipBook1 {
0% {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
50% {
-webkit-transform: rotateY(-160deg);
-ms-transform: rotateY(-160deg);
-o-transform: rotateY(-160deg);
transform: rotateY(-160deg);
}
100% {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
}
/* Opera */
@-o-keyframes flipBook1 {
0% {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
50% {
-webkit-transform: rotateY(-160deg);
-ms-transform: rotateY(-160deg);
-o-transform: rotateY(-160deg);
transform: rot...点击查看剩余70%





网友评论0